This step-by-step Numbers Gantt chart tutorial explains how to make professional Gantt charts inside the popular spreadsheet app for Mac.
Simple Gantt Chart. Create a project schedule and track your progress with this Gantt chart template. The professional-looking Gantt chart is provided by Vertex42.com, a leading designer of Excel spreadsheets. The Excel Gantt chart template breaks down a project by phase and task, noting who’s responsible, task start and end date, and percent completed. On this page, you will find 3 Gantt Templates Templates for Mac Pages / Numbers. Gantt Templates Mac Numbers Project Schedule with Advanced GANTT Chart. Project schedule proposal with GANTT chart output. Gantt Templates Mac Numbers Gantt Chart Creator. A table that auto-populates a Gantt chart. You can try different online tools, such as the free online Gantt chart maker from Office Timeline. To create your first Gantt chart, just access the app, import or type in your data and pick a template. The software will then generate a Gantt chart as a PowerPoint slide that you can share with - and collaborate on - with your team. Download Project Office: Gantt chart for macOS 10.12 or later and enjoy it on your Mac. Project Office is a full-featured project management app. Based on Gantt method, this app is built to make it easy juggling multiple projects, assign resources, track any remaining work to be done, and head off potential bottlenecks at a glance.
Edraw Max for Mac v.9.4.1 An all-inclusive diagramming software for OS X that is capable for 260+ drawing types including flowcharts, mind maps, org charts, infographics, floor plans, network diagrams, Gantt charts, electrical schematics.
Professionals who need to create a Gantt chart in Apple's Numbers can do so using the tool’s Bar Chart feature and some manual formatting. However, since the software lacks a built-in Gantt feature and its templates are primarily designed for summarizing data such as home budgets, checklists and invoices, it may limit one's ability to generate more accurate, easy-to-follow visuals for purposes such as presentations to clients and managers.
If you need to create impressive Gantt charts that can be easily customized and updated, using a web-based Gantt chart maker such as Office Timeline's may prove more efficient. The tool lets you quickly build your visual online and download it as a native PowerPoint slide to include in presentations. On this page, I will explain how to make a Gantt chart both manually in Numbers and automatically with Office Timeline Online. To learn how to make a timeline in Numbers for Mac, please see our timeline tutorial here.
Which tutorial would you like to see?
How to make a Gantt chart in Numbers
1. List your project data in a table
Open Numbers and select the Charting Basics category under the Basic section of the Template Gallery.
Click on the “+” tab on the far-left side of the Charting Basics ribbon to create a new sheet.
In the newly added sheet, there will be a default table where you can input your data. Enter the key phases of your project (called project tasks) in the first column of the table as in the image below. Since the task descriptions will be displayed on the vertical axis of your chart, it’s recommended that you keep them as short as possible to ensure they'll be clearly visible.
In the second column, add the start week for each of the project phases, using the first task (which will start in week 1) as the reference point for the rest of the tasks. This will help outline the span of the horizontal axis when you start building your graphic. I have included a second table in the image below to better illustrate how I calculated the start time series for my chart.
Use the next column to list each task's duration (number of weeks required to complete that task). In the second table below, you can see my calculations for the duration series.

2. Create a basic graphic setting it up as a 2D Stacked Bar Chart
Select all the data in your table and then go to Insert → Chart on the Numbers ribbon.
Select 2D Stacked Bar from the menu that appears.
Numbers will automatically generate a simple stacked bar chart that looks like the one below:

3. Format your graphic to turn it into a Gantt
Now that your basic stacked bar graphic is created, you will need to make a few edits to turn it into a Gantt. The main thing to change is to make the blue bars transparent so that only the green ones remain visible. The latter will represent your tasks. To do this:

Click on any of the blue bars. This will select the whole series.
Select the Style tab from the Format pane on the right side of your sheet.
Click on the color indicator next to Fill and select No Fill.
The resulting Gantt chart should look like this:
Free Gantt Chart Creator Mac Download
4. Customize your Gantt chart
At this point, your Gantt is ready for a few customizations if you want to make it look more unique.
Customizing your task bars
i.To change the color of all your tasks simultaneously, select any of them, go to the Style tab in the Format pane and click on Fill, where you can choose whichever color you prefer. In my example, I picked a dark purple.
ii.If you want to color the chart bars individually, you need to redistribute your tasks into different categories. To do so, first add several columns after “Duration”, as in the following image. Each of these will generate a distinct hue that you can later customize from the Style tab (as shown earlier). Then, cut the duration value of the task you intend to recolor and paste it in whichever of the newly added columns, keeping the same row. You can see how I set up the new colors for my graphic below:
Note: The tasks that have their duration values in the same column are seen as a single category and customized simultaneously, while those with the duration values placed in different columns will be considered as distinct series, and you'll be able to recolor them individually.iii.While in the Style section, you can also choose to apply various styles and effects to your tasks, such as strokes and shadows, but I recommend keeping these to a minimum so your chart remains legible. For instance, I added only a straight black outline to the bars using the Stroke feature. Since I kept a multicolored graphic, I selected all my bars first (Shift + Click) to make sure the Stroke effect is applied collectively.
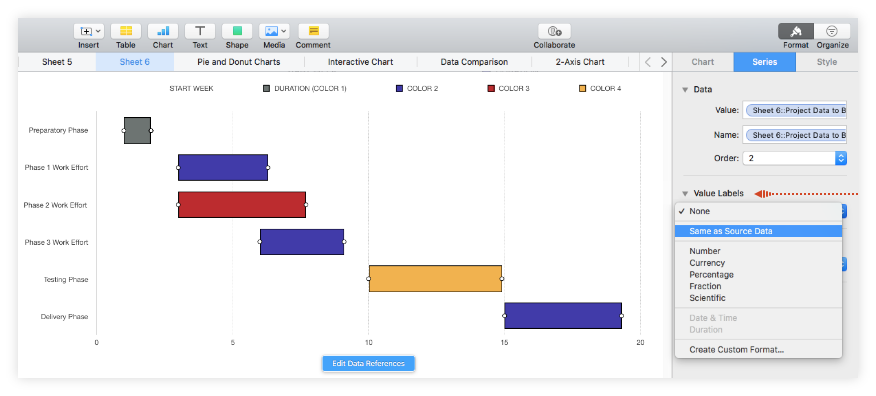
iv.If you want to display each task’s corresponding duration on the chart, select all of the bars and go to Value Labels within the Series tab. Click on the arrow on the left and select 'Same as Source Data'.
Customizing the chart area
To personalize your graphic even further, you can make some changes to the chart area using the Format pane's Chart tab. Before getting started, first make sure your graphic is selected.
i.Add borders and titles: Check the box for Border and Title under Chart Options. In my example, I also unchecked the box for Legend, as I found it to be redundant for my Gantt.
ii.Customize fonts: You can change the font type and size for the entire graphic under Chart Font, as shown in the picture below. In my example, I changed the font to Helvetica and I increased its size.
Note: To customize the chart title or the task descriptions separately, simply double-click on the desired element and make whatever changes you want from the small pane that pops up.iii.Adjust the space between the chart bars: Under the Gaps section of the Chart tab, use the up-down controls to increase or decrease the space between your tasks. I increased the gap percentage to 80% for my chart (see image below).
iv.Apply a background to the graphic: Under Background & Border Style, click on the arrow next to No Background Fill and select Color Fill from the drop-down menu to get access to a color palette. In my example, I used a light shade of grey called Mercury for the background.
v.Finally, to make it easier to see the relative distance between tasks, I've added more vertical gridlines. To do the same, select the Axis tab of the Format pane, go to Minor Gridlines and click on the type of gridline you want to add. I chose the second type, with a size of 0,5 points.
After completing all the steps above, trying out several font sizes and styles, and increasing the width of the chart area, my final Gantt chart in Numbers looks like this:
Download Gantt chart template for Numbers
How to make a Gantt chart online automatically
Manually building a Gantt chart in Numbers is possible, but the tool’s limited customization options (for example, not being able to color tasks individually) can make it difficult to create more professional visuals and update them for recurring business or project communications.

Professionals who want to build Gantt charts more easily and apply more refined custom changes to their visuals can do so using Office Timeline Online . The browser-based tool lets you automatically create an eye-catching graphic, update it quickly as plans change, and download it as a .pptx file or .png image. To get started, access the free app here and follow the steps below.

Gantt Chart In Os
1. Enter your project's data in Office Timeline Online
From the New tab in Office Timeline Online, click on Timeline from scratch or choose one of the templates provided to start building your Gantt chart. To save time, you can also import an existing schedule from Excel. In my example, I chose to make a new Gantt chart from scratch.
After clicking the Timeline from scratch button, you will be taken to the Data View, which allows you to enter and edit data.
In the Data View, list your task descriptions and dates - Office Timeline will instantly generate your graphic and show you a live preview of it on the right. You can also make a few quick styling choices here in the Data tab, such as choosing the shape and color for each task. Once ready, select the Timeline tab on the Office Timeline Online ribbon or click the thumbnail image on the top right to go to the Timeline View, where you can see your Gantt chart in full size and customize it further.
2. Easily customize and update your Gantt chart
Once created, your Gantt chart can be easily personalized or updated automatically with Office Timeline Online. You can change any color, font, shape or position from the Timeline view, or even add extras such as Time Elapsed or Task duration. In my finalized Gantt chart below, you can see that I've inserted a few milestones too and added Percent Complete to show more details about my project schedule.
With a Free account, Office Timeline will automatically save your Gantt chart in the cloud, so you can get back to it at any time and update it effortlessly whenever plans change. You can add or edit data easily from the Data tab, or drag & drop milestones and tasks directly on the graphic to adjust their dates on the fly. When finished, download your Gantt chart as an editable PowerPoint slide for easy sharing or to include in presentations.